
В отличии от предыдущей версии скрипта, данный скрипт более усовершенствован. Исправлено множество багов:
* Комментарии подгружались не сразу
* Стена активировалась не сразу
* Переключатели порой тормозили
Эта версия очень отличается от старой. Встроено много чего нового.
Для установки нам понадобится всё тот же модуль Доска объявлений и одна созданная категория.
Необходимо также убрать модерацию материалов в настройках прав групп и в настройках модуля отметить галочку Включить возможность поиска материалов пользователя и оставляем одно активированное поле Тема объявления, все другие поля отключить..
Заходим в вид комментариев и в самый вверх вставляем:
Code
<?if($MODULE_ID$='board')?>
<div style="overflow:hidden;">
<div style="float:left;"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" width="50"><?else?><img src="http://uweb.su/images/noava.png" width="50"><?endif?></div>
<div style="float:left;margin-left:6px;"><a href="$PROFILE_URL$">$USERNAME$</a> $DATE$ в $TIME$ $MODER_PANEL$<div style="margin-top:3px;text-align:left;">$MESSAGE$</div></div>
</div>
<div style="border-bottom:1px solid #cccccc;margin:6px 0 6px 0"></div>
<?else?>
и в самый низ
Далее заходим в шаблон Профиль пользователя, находим:
Code
<?if($_SIGNATURE$)?>
<div id="block21" class="udtb"><div class="udtlb">Подпись:</div> $_SIGNATURE$</div>
<?endif?>
и сразу после него вставляем:
Code
<?if($_IS_OWN_PROFILE$)?><div id="wallb" class="udtb"><div class="udtlb">Стена:</div> <span id="getSwall"><input type="button" style="font-family:tahoma;font-size:12px;font-weight:bold;padding:3px;" onclick="addWall()" value="Активировать"></span></div><?endif?>
<div style="display:none;" id="spanWall">
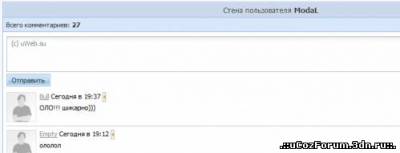
<div id="headWall"><div id="headWall2">Стена пользователя <b>$_USERNAME$</b></div></div>
<div style="overflow:hidden" id="addMessW"><div id="addMessW1" style="float:right;"><span style="cursor:pointer;" onclick="$('#addMess').toggle()">Написать</span></div><div style="float:left;font-size:11px;color:#333;font-family:tahoma;margin-top:5px;margin-left:6px;">Всего комментариев: <span id="u_com">...</span></div></div>
<div id="contentW"><div id="contentW2"><div id="addMess"><textarea id="wallCom" style="width:80%;height:60px;"></textarea><br><div id="cppw"></div><div id="buttonUweb" class="getAddWall"><div id="buttonUweb2">Отправить</div></div> <span id="statusWall"></span></div><div class="loadCom"></div><div id="wallContent" style="text-align:left;"></div><div style="display:none;" id="nnpage"></div>
<div style="display:none;" class="dockick"><span id="fcom"><a href="javascript://">Подгрузить комментарии</a></span></div></div></div>
</div>
<script type="text/javascript">
loadType = ['<b>Пожалуйста</b>, подождите...','Не заполнено поле <b>Комментарий</b>','Доступ <b>запрещён</b>','<b>Код</b> безопасности введён неверно','Комментарий <b>успешно</b> добавлен']
activateDone = ['Стена успешно активирована'];
u_id = ['$_USER_ID$','wall$USERNAME$'];
</script>
<script type="text/javascript" src="http://uweb.su/js/wall_uWeb.js"></script>
<style>
#wallCom,#cccW{padding:4px 6px;border:1px solid #BCBDC2; background:#ffffff url(/.s/img/wd/3/text-bg.gif) repeat-x 0 0;color:grey;font-family:tahoma;font-size:11px;}
#wallCom:focus,#cccW:focus{border:1px solid #A8ABB0; background:#ffffff url(/.s/img/wd/3/text-bg-focus.gif) repeat-x 0 0;}
#headWall{border:1px solid #a3bae9;width:900px;margin-top:6px;}
#headWall2{background:#cad9ec;padding:5px;border:1px solid #dfe8f6;border-bottom:none;font-family:tahoma;color:#333;font-size:12px;text-shadow: 0px 1px 0px #fff;}
#addMessW{background:#d9e8fb;width:900px;border-left:1px solid #a3bae9;border-right:1px solid #a3bae9;}
#addMessW1{padding:5px;text-align:left;font-family:tahoma;color:#333;}
#contentW{border:1px solid #a3bae9;width:900px;}
#contentW2{padding:6px;background:#FFF;font-family:tahoma;}
#addMess{display:none;text-align:left;margin-bottom:10px;}
#buttonUweb{border:1px solid #9ebae1;display:inline-block;cursor:pointer;margin-top:2px;}
#buttonUweb:hover{border:1px solid #9ebae1;display:inline-block;cursor:pointer;opacity:0.7}
#buttonUweb:active{border:1px solid #9ebae1;display:inline-block;cursor:pointer;opacity:1.0}
#buttonUweb2{background:url(http://test-wall.ucoz.com/ubg.png);border:1px solid #e7f0f7;color:#333;padding:2px 7px 2px 7px;display:inline-block;}
</style>
Далее заходим в шаблон Страница материалов и комментариев к нему Доски объявлений и всё заменяем на:
Code
<td><div id="content1">$COM_BODY$<span style="display:none;">$COM_PAGE_SELECTOR$</span><span style="display:none;" id="uu_com">$COM_NUM_ENTRIES$</span></div><div id="ident">$ID$</div><div style="display:none;">$COM_ADD_FORM$</div></td>
$POWERED_BY$
и в этом же модуле шаблон Вид материалов, заменяем всё на:
Code
<div class="wallCount"></div>
<div class="entUrl">$ENTRY_URL$</div>
<div id="ident">$ID$</div>





